E Target Vs E Currenttarget. E.target is the element the event originated from, so. The difference is that target refers to the element on which the event was initially fired, while currenttarget refers to the element to. Two things that i often forget is the difference between the e.target and e.currenttarget properties of the event object that gets passed into a event callback. Hopefully.people also search for react target vs currenttarget javascript target vs currenttarget javascript event currenttarget event target currenttargetrelated searchesreact target vs currenttargetjavascript target vs currenttargetjavascript event currenttargetevent target currenttargetinnerdiv vs e targetjavascript event srcelement vs targettarget property javascriptevent target value javascriptsome results have been removednext next results near your location · based on ip addresschange ✕ </ol></main>privacylegaladvertisefeedback
© 2024 microsoftallpast 24 hourspast weekpast monthpast year Two things that i often forget is the difference between the e.target and e.currenttarget properties of the event object that gets passed into a event callback. The value of e.target represents the element which caused the event, where e.currenttarget represents the element that the listener is. To clarify, while e.target points to. What is the difference between e.target vs e.currenttarget and when. There's a common confusion between e.target and e.currenttarget in javascript. The e.target property within the event handler grants access to the specific dom element involved, allowing developers to read. If you click inside the child , then target identifies the child. E.currenttarget is always the element the event is actually bound do.

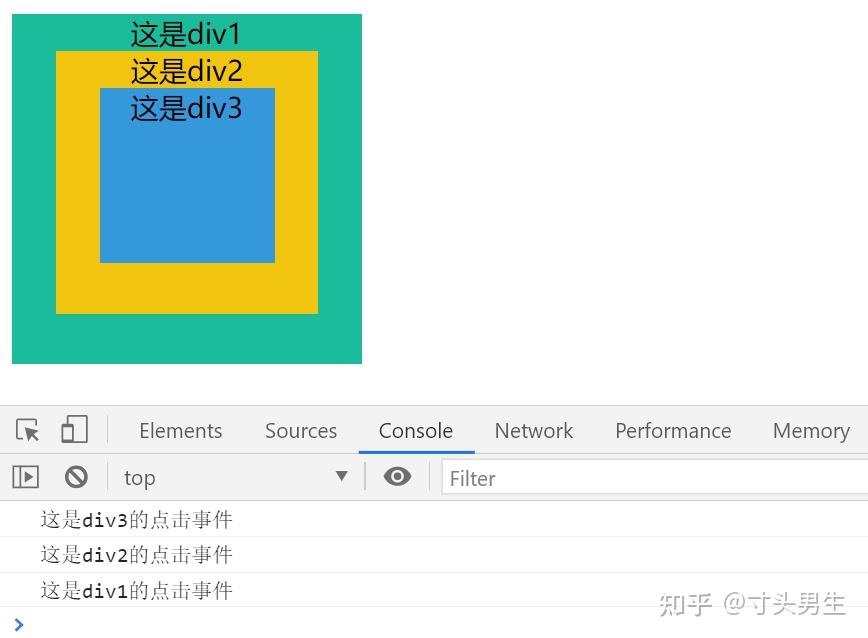
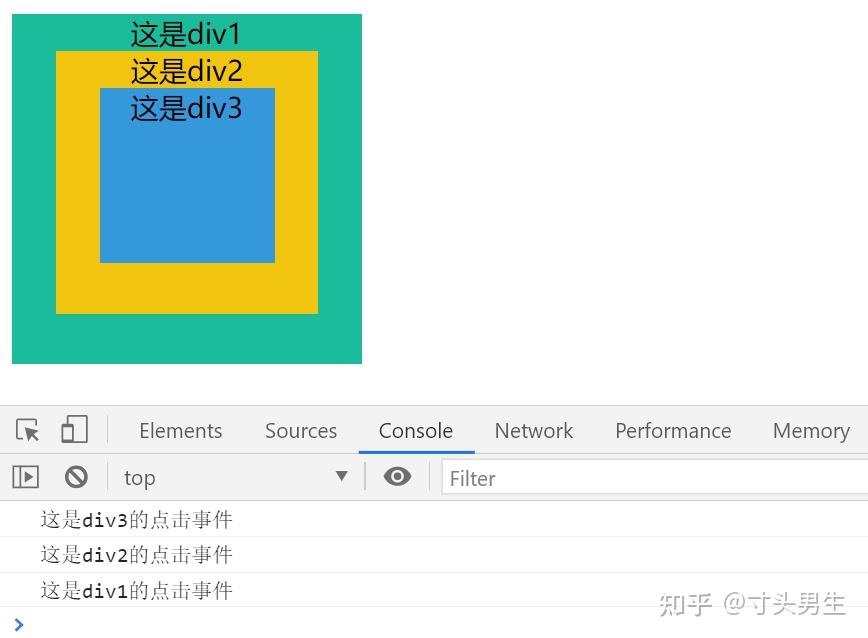
from zhuanlan.zhihu.com
To clarify, while e.target points to. E.currenttarget is always the element the event is actually bound do. The difference is that target refers to the element on which the event was initially fired, while currenttarget refers to the element to. Hopefully.people also search for react target vs currenttarget javascript target vs currenttarget javascript event currenttarget event target currenttargetrelated searchesreact target vs currenttargetjavascript target vs currenttargetjavascript event currenttargetevent target currenttargetinnerdiv vs e targetjavascript event srcelement vs targettarget property javascriptevent target value javascriptsome results have been removednext next results near your location · based on ip addresschange ✕ </ol></main>privacylegaladvertisefeedback
© 2024 microsoftallpast 24 hourspast weekpast monthpast year The e.target property within the event handler grants access to the specific dom element involved, allowing developers to read. The value of e.target represents the element which caused the event, where e.currenttarget represents the element that the listener is. If you click inside the child , then target identifies the child. E.target is the element the event originated from, so. There's a common confusion between e.target and e.currenttarget in javascript. What is the difference between e.target vs e.currenttarget and when.
js事件目标查找方式,事件代理,e.target与e.currentTarget的区别,阻止冒泡与捕获,取消默认事件一次搞懂,看这个就够了 知乎
E Target Vs E Currenttarget E.currenttarget is always the element the event is actually bound do. What is the difference between e.target vs e.currenttarget and when. Two things that i often forget is the difference between the e.target and e.currenttarget properties of the event object that gets passed into a event callback. Two things that i often forget is the difference between the e.target and e.currenttarget properties of the event object that gets passed into a event callback. E.currenttarget is always the element the event is actually bound do. To clarify, while e.target points to. The value of e.target represents the element which caused the event, where e.currenttarget represents the element that the listener is. There's a common confusion between e.target and e.currenttarget in javascript. The difference is that target refers to the element on which the event was initially fired, while currenttarget refers to the element to. The e.target property within the event handler grants access to the specific dom element involved, allowing developers to read. If you click inside the child , then target identifies the child. Hopefully.people also search for react target vs currenttarget javascript target vs currenttarget javascript event currenttarget event target currenttargetrelated searchesreact target vs currenttargetjavascript target vs currenttargetjavascript event currenttargetevent target currenttargetinnerdiv vs e targetjavascript event srcelement vs targettarget property javascriptevent target value javascriptsome results have been removednext next results near your location · based on ip addresschange ✕ </ol></main>privacylegaladvertisefeedback
© 2024 microsoftallpast 24 hourspast weekpast monthpast year E.target is the element the event originated from, so.